Menyajikan Dark Mode Berdasarkan Preferensi Sistem

Dark mode dapat dikatakan penyajian antarmuka dengan warna latar belakang gelap dengan teks berwarna terang. Pengaturan warna tersebut disebut-sebut memiliki keuntungan antara lain:
- Lebih hemat energi untuk perangkat-perangkat tampilan berteknologi OLED dan AMOLED.
- Mengurangi beban pada mata ketika membaca dalam keadaan gelap.
- Mengurangi efek pantulan cahaya yang mengganggu penglihatan (screen glare).
Di tahun 2020 ini, tren dark mode menjadi primadona bagi berbagai antarmuka pengguna. Sistem-sistem operasi besar pun turut menyediakan dark mode yang dapat diaktifkan melalui 'saklar' pada pengaturannya. Windows 10 menyediakan pengaturan tersebut pada pengaturan warna (Settings -> Colors), sementara MacOS menyediakannya pada pengaturan umum (Preferences -> General).
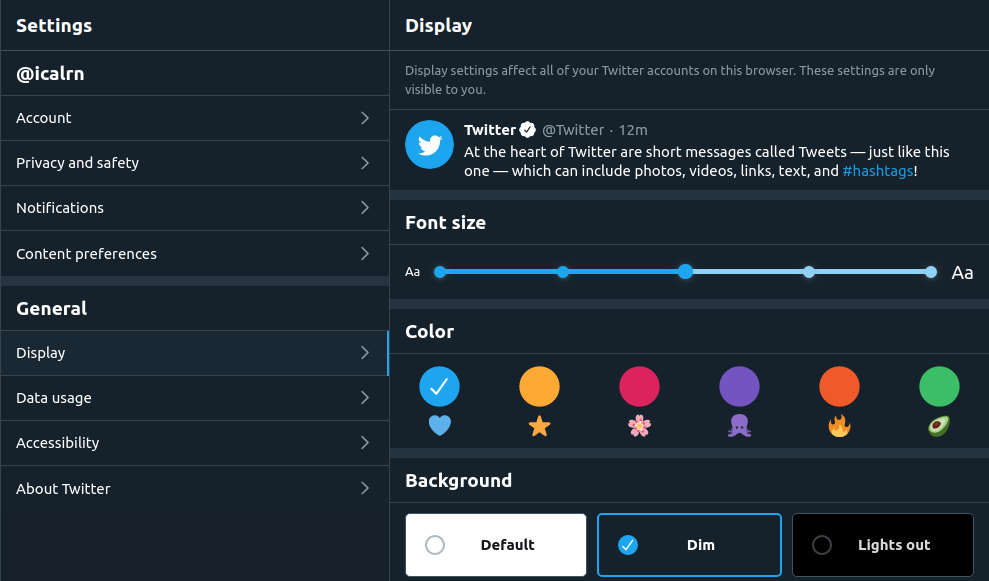
Tidak hanya di sistem operasi, tren dark mode ini juga merambah ke situs-situs web. Misalnya Twitter yang menyajikan tiga opsi latar belakang, default, dim, dan lights out.

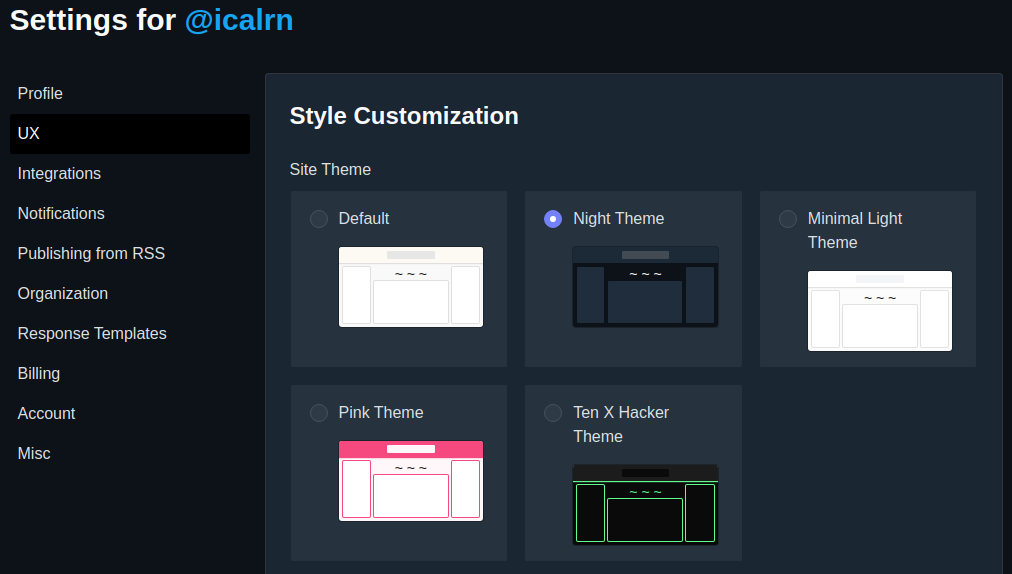
Selain Twitter, ada juga Dev.to yang menyajikan berbagai tema tampilan, beberapa di antaranya berwarna gelap.

Nah, sekarang pertanyaannya adalah, jika sistem operasi sudah menyajikan pengaturan umum terkait dark mode, bisakah kita menggunakan nilai itu saja, tidak perlu membuat pengaturan baru? Jawabannya, bisa, bahkan cukup melalui CSS saja.
Mengambil Pengaturan Dark Mode Sistem dengan CSS Media Query
CSS sudah mengenal Media Query sejak spesifikasi CSS2 melalui at-rule @media. Salah satu penambahan terbaru dalam spesifikasi Media Query Level 5 yang sedang dikembangkan tahun ini adalah descriptor prefers-color-scheme. Descriptor tersebut mendeteksi preferensi tema yang ingin pengguna lihat melalui nilai yang diatur pada sistem pengguna.
Dalam spesifikasinya, prefers-color-scheme memungkinkan satu di antara dua nilai: light atau dark. Jika tidak ada nilai yang diatur, maka nilai default yang digunakan adalah light.
@media (prefers-color-scheme: dark) {
/* style yang akan diterapkan jika pengguna
** mengaktifkan dark mode pada sistemnya
*/
}
@media (prefers-color-scheme: light) {
/* style yang akan diterapkan jika pengguna
** mengaktifkan light mode pada sistemnya,
** atau tidak memiliki preferensi
*/
}
Salah satu antarmuka yang menggunakan fitur tersebut, tidak lain dan tidak bukan adalah tema Casper dari Ghost, yang digunakan pada blog ini. Cobalah kunjungi blog ini sambil bermain dengan pengaturan dark mode sistem Anda dan lihat hasilnya!
Menguji Hasil Implementasi Media Query Prefers Color Scheme
Google Chrome
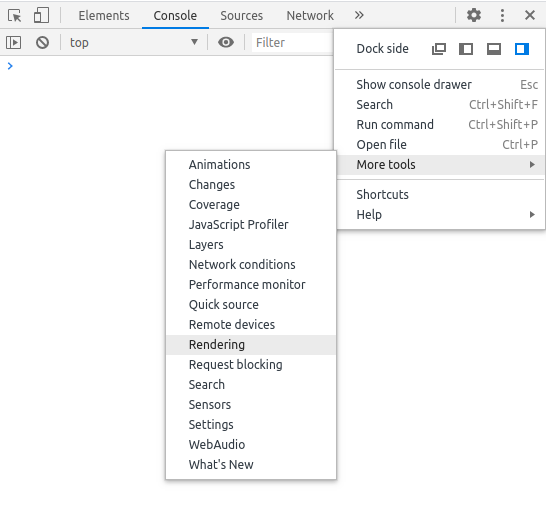
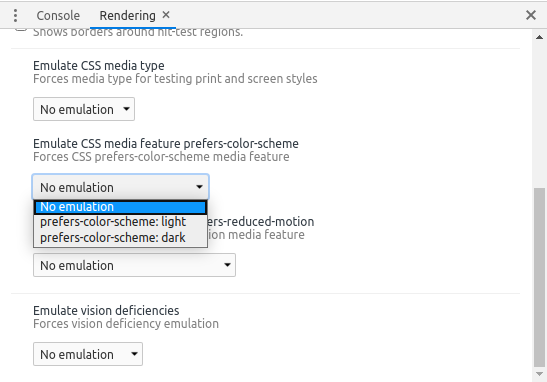
Google Chrome sudah menyajikan opsi untuk emulasi nilai prefers-color-scheme di Developer Toolsnya sejak versi 79 yang dirilis pada Oktober 2019. Opsi tersebut bisa Anda temukan di kolom Rendering Options dengan pilihan berlabel "Emulate CSS media feature prefers-color-scheme" seperti tangkapan layar di bawah ini.


Firefox
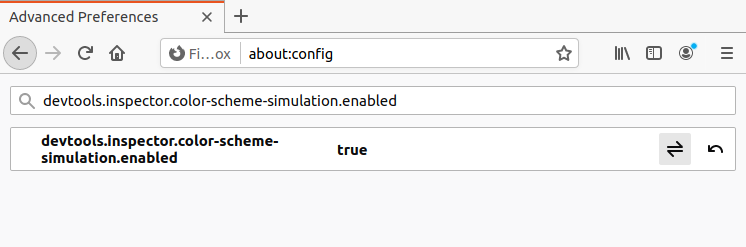
Di Firefox, setidaknya sampai versi saat artikel ini ditulis, versi 77, cara untuk menguji Media Query ini lebih tersembunyi dibandingkan Chrome. Pertama, Anda harus mengunjungi about:config untuk masuk ke laman konfigurasi Firefox. Kemudian, Anda harus mencari flag devtools.inspector.color-scheme-simulation.enabled dan menggantinya menjadi true.

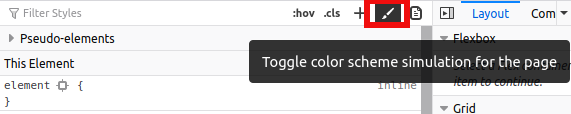
Setelahnya, barulah Anda bisa menemukan tombol untuk mengemulasi nilai prefers-color-scheme di panel styles pada Developer Tools Firefox.

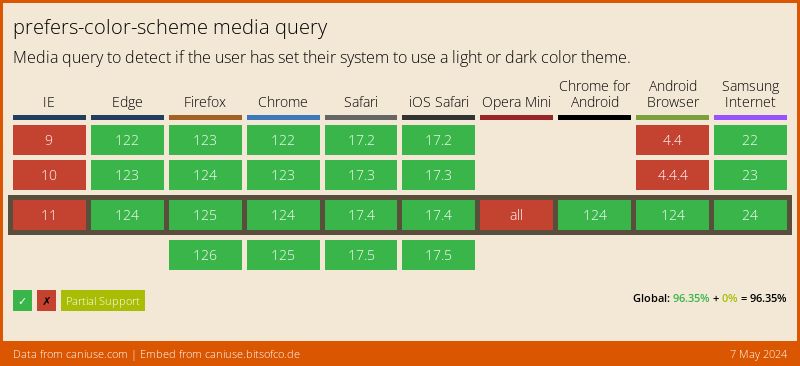
Dukungan Peramban
Berikut data dukungan Peramban, diambil dari Can I Use:

Caveat
Sampai saat artikel ini ditulis, spesifikasi Media Query Level 5 masih berstatus Working Draft. Artinya, masih ada kemungkinan fitur ini akan berubah, baik dari segi sintaks maupun perilaku, selama masih belum berganti status menjadi Recommendation. Anda bisa mengamati statusnya di laman CSS Current Work.
