Mengenal Webfont, serta Fenomena FOIT dan FOUT
Webfont memudahkan pengembang web menciptakan situs dengan tipografi yang enak dipandang, memperkuat branding, dan memiliki aksesibilitas tinggi. Berbeda dengan desktop font yang dipasang pada komputer kita untuk digunakan oleh aplikasi-aplikasi dalam lingkungan komputer kita, webfont digunakan oleh browser melalui berkas font yang tersedia di web dan dipasang menggunakan kata kunci @font-face pada CSS.
Dengan segala keuntungan yang ditawarkannya, penggunaan webfont tetap memerlukan perhatian pengembang agar tidak mengganggu performa situs web yang dikembangkannya. Kunci dari penggunaan webfont yang optimal adalah dengan memahami webfont itu sendiri dan bagaimana browser memperlakukannya. Mari kita ulas!
Sekilas Tentang Webfont
Format-format Webfont
Saat ini, terdapat empat format webfont yang bisa kita gunakan, yaitu EOT, TTF, WOFF dan WOFF2. Sayangnya, tidak ada format yang didukung secara universal oleh semua browser, lebih rincinya sebagai berikut:
- EOT hanya didukung oleh Internet Explorer
- TTF didukung secara parsial oleh Internet Explorer
- WOFF didukung oleh sebagian besar browser, namun beberapa versi lama tidak mendukungnya
- WOFF2 masih dalam proses adopsi oleh sebagian browser terbaru
Untuk mengakalinya, ketika mendeklarasikan webfont yang kita gunakan di CSS, kita perlu mencantumkan semua format yang tersedia sebagai fallback. Berdasarkan spesifikasi CSS3, src bersifat daftar prioritas yang dipisahkan dengan tanda koma, jadi browser akan mencoba mengaktifkan masing-masing format berdasarkan urutan penulisannya dan mengambil format pertama yang valid.
@font-face {
font-family: 'myFont';
src: url('myFont.eot?') format('eot'),
url('myFont.woff2') format('woff2'),
url('myFont.woff') format('woff'),
url('myFont.ttf') format('truetype');
}
Catatan: tanda ? setelah entri myfont.eot adalah retasan untuk browser Internet Explorer versi lama selengkapnya lihat di sini.
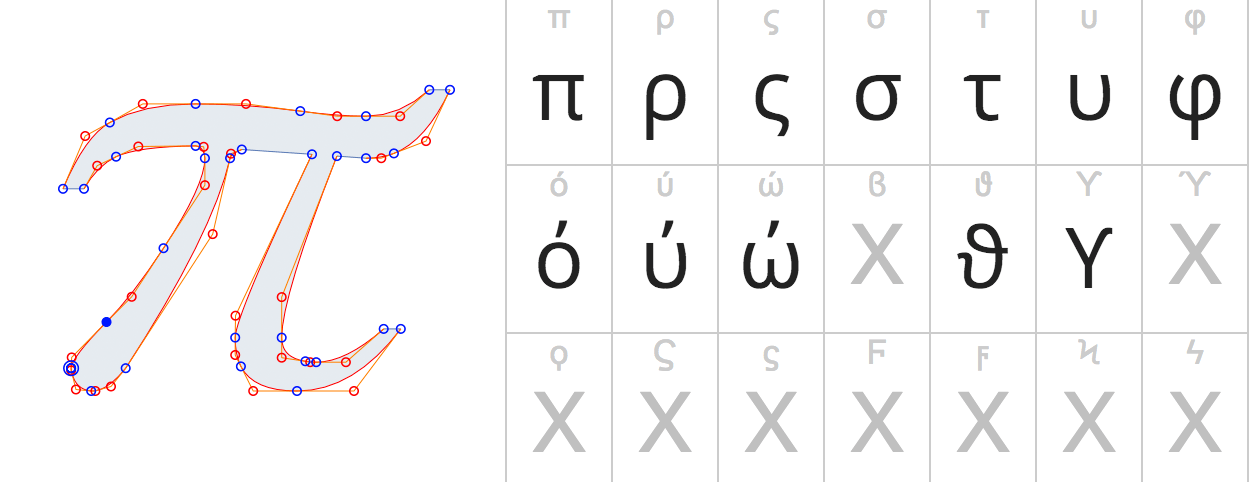
Webfont Itu Isinya Apa Sih?
Webfont pada dasarnya adalah berkas font. Isi dari berkas font adalah kumpulan glyph, simbol-simbol yang diasosiakan dengan huruf tertentu dan membentuk sebuah aksara. Setiap glyph tersebut merupakan gambar vektor yang terbentuk dari perhitungan matematis. Oleh karena itu, semakin kompleks garis-garis yang dimiliki sebuah font dan semakin banyak jumlah glyph-nya, maka semakin besar pula ukuran fontnya.

Karena itu, sebaiknya kita menentukan aksara apa yang akan kita gunakan pada situs kita. Misalnya, kita tidak membutuhkan aksara cyrillic jika kita tidak akan melokalisasi situs kita ke bahasa-bahasa yang menggunakan aksara cyrillic. Segmentasi font ini bisa dicapai menggunakan deskriptor CSS unicode-range.
@font-face {
font-family: 'myFont';
// ...
unicode-range: U+0000-007F; // hanya muat karakter latin
}
Dengan membatasi jarak unicode pada definisi webfont kita, font yang harus diunduh browser akan semakin kecil ukurannya, dan ini adalah hal yang baik.
Mengenal FOIT dan FOUT
Ukuran webfont yang kita gunakan itu super penting! Salah satu alasannya adalah untuk menghindari dua fenomena yang menakutkan bagi user experience situs kita: Flash of Invisible Text atau FOIT, dan Flash of Unstyled Text atau FOUT. Istilah FOIT dan FOUT dipopulerkan oleh Zach Leatherman. Melalui dua fenomena tersebut, kita dapat membedah apa yang terjadi di balik layar ketika kita menggunakan webfont.
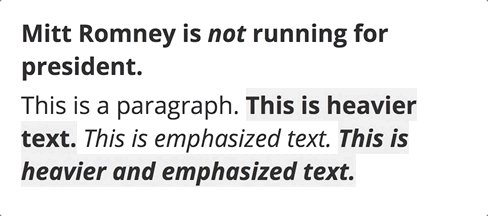
Baik FOIT maupun FOUT terjadi pada masa krusial siklus hidup situs kita, yaitu pada saat browser pertama kali memuat halaman web. FOIT adalah keadaan di mana terdapat porsi teks yang tidak muncul selama beberapa waktu, di mana teks tersebut telah kita atur agar menggunakan webfont tertentu. Yang berpotensi membingungkan bagi pengguna adalah dekorasi-dekorasi di sekitar teks, seperti background-color pada contoh di bawah, tidak terpengaruh dan tetap muncul meski tidak ada teks di atasnya.

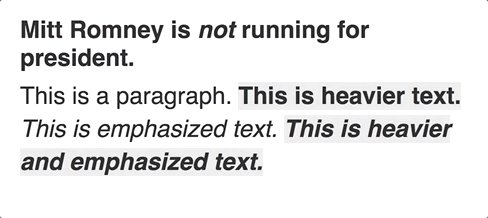
Sementara itu, FOUT adalah keadaan di mana teks yang sudah kita atur menggunakan webfont tertentu ditampilkan dengan font yang berbeda untuk beberapa waktu, sebelum kemudian bisa saja berganti menjadi font yang sesuai dengan pengaturan kita. FOUT bisa terjadi setelah FOIT, atau terjadi di awal pemuatan web kita tanpa FOIT.

Jika Anda pernah menggunakan koneksi internet yang lelet, saya yakin Anda pernah menemui salah satu atau bahkan kedua fenomena tersebut, hehe.
Bila intuisi Anda mengira fenomena tersebut berhubungan dengan proses mengunduh webfont, Anda benar. Lebih lengkapnya, dua fenomena tersebut terjadi karena proses browser mengunduh dan menyajikan webfont. Memangnya bagaimana sih cara browser mengolah webfont? Akan kita bahas di artikel selanjutnya: Membedah Proses Browser Mengolah Webfont.
Sumber-sumber:
- Optimasi webfont: Google Developers.
- Animasi pembanding FOIT & FOUT: Zach Leatherman.
- Presentasi Fontastic Web Performance dari Monica Dinculescu.
