Elemen Metadata pada HTML
Metadata, menurut Merriam-Webster Dictionary berarti data yang memberikan informasi tentang data. Dalam sebuah dokumen HTML, disediakan bagian head (bagian dokumen yang diapit tag <head>) untuk meletakkan berbagai metadata yang menjelaskan dokumen HTML tersebut. Berbagai informasi dapat diletakkan di sana, mulai dari nama situs dengan tag <title>; dokumen terkait dengan tag <link>, yang umumnya digunakan untuk mengaitkan dokumen CSS atau icon; mengaitkan dokumen atau kode Javascript dengan tag <script>; sampai metadata custom dengan tag <meta>.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Halaman web saya</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Selamat datang di web saya!</h1>
</body>
<html>
Perlu dicatat bahwa implementasi metadata yang 'resmi' pada HTML adalah yang dicantumkan dengan tag <meta>. Meskipun begitu, spesifikasi HTML mengkategorikan <title>, <style>, <link>, <base>, <template>, <noscript>, dan <script> juga sebagai metadata content. Definisi metadata content itu sendiri adalah konten yang membangun presentasi atau perilaku konten lainnya pada satu dokumen, atau menjabarkan hubungan antara dokumen dimana ia berada dengan dokumen lainnya, atau merepresentasikan informasi lainnya.
Informasi metadata dengan tag <meta> dijabarkan dengan pasangan atribut nama dan nilai, kecuali dalam mendefinisikan character encoding. Atribut nama dapat diberikan dengan name, http-equiv atau itemprop, sementara untuk nilai diberikan dengan content.
Berikut beberapa contoh kasus penggunaan metadata pada HTML.
Spesifikasi Character Encoding
Character encoding adalah spesifikasi pemetaan data karakter-karakter yang disimpan dalam bytes di memori menjadi huruf-huruf yang ditampilkan pada antarmuka ke pengguna. Dalam dokumen HTML, kita dapat menentukan spesifikasi encoding yang ingin kita gunakan dengan tag <meta>:
<meta charset="utf-8">
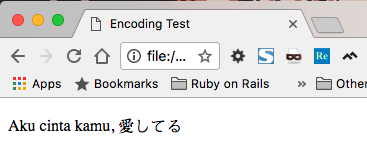
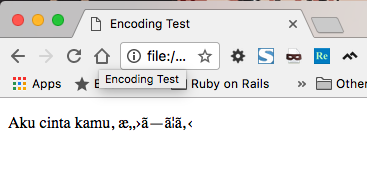
Terdapat banyak pilihan character encoding tersedia, namun spesifikasi HTML sangat menyarankan untuk menggunakan UTF-8 karena paling melingkupi karakter-karakter dari berbagai bahasa. Sebagai contoh, berikut adalah dua string yang sama, ditampilkan dalam encoding UTF-8 dan ISO-8859-1.
Teks yang ditampilkan dengan encoding UTF-8:

Teks yang ditampilkan dengan encoding ISO-8859-1:

Encoding ISO-8859-1 tidak bisa menampilkan karakter-karakter Jepang, sementara UTF-8 bisa. Kasus-kasus seperti ini yang membuat W3 merekomendasikan untuk selalu menggunakan encoding UTF-8.
Beberapa encoding bahkan sifatnya haram digunakan karena terbukti membuka kelemahan terhadap serangan XSS (Cross Site Scripting). Mereka adalah CESU-8, UTF-7, BOCU-1 dan SCSU.
Melampirkan Dokumen CSS
Dokumen CSS yang digunakan untuk mempercantik presentasi dokumen HTML bisa dihubungkan dengan menggunakan tag <link> pada bagian head. Tag <link> sebenarnya dapat digunakan untuk mengaitkan berbagai macam hal dengan atribut rel yang dimilikinya. Untuk mengaitkan dokumen CSS, kita menggunakan rel=stylesheet.
<link rel="stylesheet" href="styles.css">
Sebenarnya kegunaan tag <link> ini banyak sekali selain untuk menghubungkan dokumen CSS. Jika Anda tertarik, Anda bisa membaca dokumentasi lengkapnya di spesifikasi resmi HTML tentang link.
Melampirkan Dokumen atau Kode Javascript
Dokumen atau kode Javascript dipasang ke dalam dokumen HTML dengan tag <script>. Selain diletakkan di dalam bagian body, tag <script> juga bisa diletakkan di dalam head. Berikut contoh penggunaan tag <script> dasar.
<script src="https://code.jquery.com/jquery-3.2.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
console.log('Saya berada di head!');
});
</script>
Script yang diletakkan di bagian head disarankan bukan script yang memiliki dependensi terhadap DOM. Hal ini dikarenakan kode Javascript yang diletakkan di head dapat dieksekusi sebelum seluruh dokumen HTML selesai dimuat, dan dapat menyebabkan error jika kode tersebut mencoba mengakses DOM pada HTML. Biasanya, script yang diletakkan di bagian head adalah script-script yang digunakan untuk tracking, otentikasi, atau menampilkan iklan.
Menjelaskan Judul dan Deskripsi Situs
Search engine perlu mengetahui makna semantik sebuah dokumen HTML untuk dapat menempatkannya dengan sesuai dalam indeks pencarian mereka. Usaha untuk meningkatkan kejelasan makna semantik suatu situs untuk dapat memaksimalkan posisinya pada indeks pencarian mesin pencari bahkan menelurkan satu ranah keahlian yang populer dengan sebutan Search Engine Optimization.
Salah satu usaha yang dapat dilakukan untuk memperjelas makna suatu dokumen HTML adalah dengan memberikannya judul dan deskripsi yang relevan dengan konten yang disajikannya dengan bantuan metadata.
<title>Perjalanan Fulan Bertanding Sampai ke Ibukota | Jurnal Fulan</title>
<meta name="description" content="Setelah melalui berbagai rintangan dan menaklukkan puluhan lawan, akhirnya Fulan bisa menapakkan kaki di Jakarta untuk mengikuti babak final Indonesia Open">
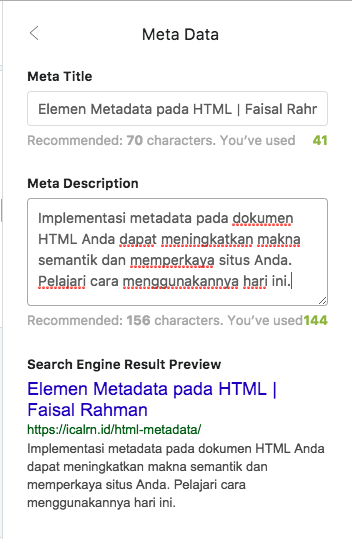
Terdapat banyak sekali pendapat dan tips di internet sana tentang bagaimana kita harus menyusun judul dan deskripsi laman web kita agar memiliki skor yang optimal di mata mesin pencari. Tips dasar yang banyak disuarakan adalah tentang panjang masing-masing metadata tersebut; Platform Ghost dalam hal ini menyarankan judul untuk memiliki panjang 75 karakter, sementara deskripsi sepanjang 156 karakter.
Untuk memberikan gambaran, bisa dilihat visualisasi dari masukan metadata yang saya lakukan di platform Ghost.

Tag-tag Presentasi Media Sosial
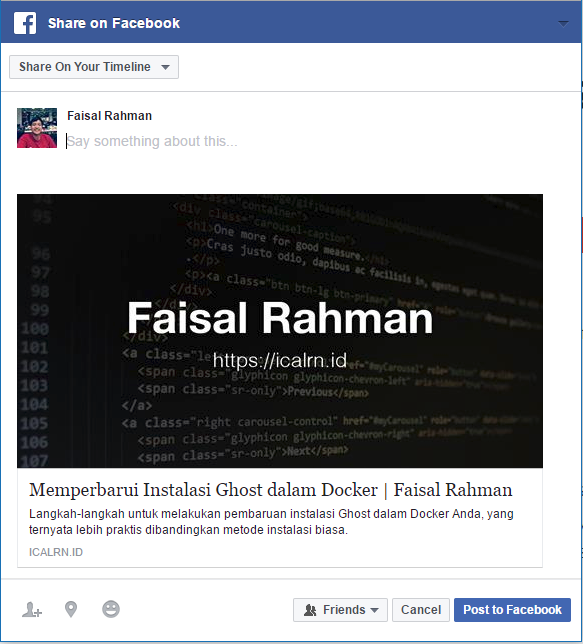
Pernahkah Anda membagikan suatu artikel atau URL di media sosial, kemudian media sosial tersebut men-generate gambar dan teks terkait URL tersebut? Ambil contoh Facebook:
Adanya informasi tambahan berupa gambar, judul dan deskripsi pada tautan yang kita bagikan memperkaya konten kita dan bermanfaat untuk mengajak pengguna media sosial untuk mengunjungi situs kita. Facebook menyebut presentasi konten kita -dalam hal ini berupa tautan ke artikel pada blog- sebagai rich object. Untuk menyematkan informasi pengayaan pada konten kita, Facebook membuat dan menggunakan protokol Open Graph, di mana kita bisa menjabarkan informasi-informasi tersebut lewat tag-tag metadata yang sudah didefinisikan sebelumnya.
Hasil seperti di atas dapat dicapai dengan empat properti metadata Open Graph paling dasar yang sifatnya wajib ada jika kita ingin menggunakan Open Graph, yaitu og:title, og:type, og:url, dan og:image.
<meta property="og:title" content="Memperbarui Instalasi Ghost dalam Docker | Faisal Rahman">
<meta property="og:type" content="article">
<meta property="og:url" content="https://icalrn.id/memperbarui-ghost-dalam-docker/">
<meta property="og:image" content="https://icalrn.id/content/images/cover-image.jpg">
Selain Facebook, Twitter juga memiliki fitur pengayaan konten seperti itu, yang juga diakses lewat metadata. Twitter mengimplementasikan pengayaan konten melalui properti metadata twitter:card, twitter:url, twitter:title, twitter:description, twitter:image, dan masih banyak lagi. Sebagian properti pengayaan konten milik Twitter memiliki fallback pada API Open Graph, jadi untuk properti-properti tersebut kita bisa menggunakan metadata Open Graph.
<meta name="twitter:card" content="summary">
<meta name="twitter:url" content="https://icalrn.id/memperbarui-ghost-dalam-docker/">
<meta name="twitter:title" content="Memperbarui Instalasi Ghost dalam Docker | Faisal Rahman">
<meta name="twitter:description" content="Langkah-langkah untuk melakukan pembaruan instalasi Ghost dalam Docker Anda, yang ternyata lebih praktis dibandingkan metode instalasi biasa.">
Berikut adalah hasil dari pengaturan metadata tersebut.
Perhatikan bahwa saya tidak mengatur properti twitter:image namun gambar cover tetap ditampilkan. Hal itu dikarenakan twitter:image memiliki fallback ke og:image yang sudah diatur sebelumnya.
Bacaan Lebih Lanjut dan Referensi
- MDN: What's in The Head?, menjelaskan tentang bagian head dari HTML serta isinya.
- MDN: meta, dokumentasi yang ramah untuk dibaca tentang elemen .
- W3C: Character Encoding for Beginners, panduan pendahuluan tentang character encoding dalam HTML.
- W3C: Spesifikasi HTML tentang tag link, spesifikasi resmi HTML yang menyeluruh terkait
<link>. - The Open Graph Protocol, laman utama dan dokumentasi menyeluruh tentang protokol Open Graph.
- Twitter Developers: Twitter Cards, dokumentasi tentang API metadata Twitter.
Semoga membantu!