Mengukur Performa Website dengan Core Web Vitals

"Measure what is measurable, and make measurable what is not so" - (bukan) Galileo Galilei
Performa situs web memiliki kaitan erat dengan performa bisnis. Berdasarkan riset Deloitte yang dikomisikan Google[1] terhadap 37 situs mobile bisnis-bisnis terkemuka di Eropa dan Amerika Serikat, peningkatan kecepatan situs mobile memberikan manfaat yang sangat signifikan. Terdapat tiga poin utama yang digarisbawahi: Pertama, situs yang lebih cepat membuat lebih banyak pelanggan mencapai checkout; Kedua, situs yang lebih cepat membuat pengguna lebih lama singgah dan melakukan lebih banyak pembelian, peningkatan kecepatan 0.1 detik meningkatkan tingkat konversi hingga 8,4% pada situs ritel dan 10,1% pada situs travel; Ketiga, situs yang lebih cepat memiliki bounce rate yang lebih kecil.
Meningkatkan performa situs web membuka peluang untuk meningkatkan performa bisnis organisasi/perusahaan kita. Namun, untuk dapat meningkatkan performa, sebelumnya kita harus bisa mengukur performa situs kita sendiri secara kuantitatif. Google menawarkan koleksi metrik yang dapat digunakan sebagai tolok ukur performa situs web yang dinamakan Web Vitals. Di antara metrik-metrik Web Vitals, terdapat subset metrik-metrik yang dianggap paling utama, yang disebut Core Web Vitals.
Core Web Vitals
Core Web Vitals adalah subset metrik-metrik dari Web Vitals yang diutamakan karena merepresentasikan pengalaman pengguna di dunia nyata. Metrik-metrik yang termasuk dalam Core Web Vitals bersifat dinamis, dapat berubah sesuai perkembangan teknologi di masa depan. Meski begitu, Google menjamin bahwa Core Web Vitals stabil, perubahannya akan dikomunikasikan jauh-jauh hari, dan perubahannya akan mengikuti pola yang dapat diprediksi.
Yang termasuk dalam Core Web Vitals versi terbaru (2020) antara lain Largest Contentful Paint (LCP), First Input Delay (FID), dan Cumulative Layout Shift (CLS). Ketiga metrik tersebut merepresentasikan tiga aspek performa yang berbeda, di mana LCP merepresentasikan performa loading, FID merepresentasikan performa interaktivitas, dan CLS merepresentasikan performa stabilitas visual.
Largest Contentful Paint (LCP)
Largest Contentful Paint mengukur waktu yang dibutuhkan sampai peramban selesai menggambar elemen dengan dimensi terbesar di viewport. Elemen yang ditinjau hanya elemen-elemen yang dinilai sebagai konten, antara lain <img>, <image> di dalam <svg>, <video>, elemen dengan background image yang dimuat dengan url(), dan elemen-elemen block-level yang mengandung teks atau elemen-elemen teks inline di dalamnya.
Metrik LCP mengukur seberapa lama website dimuat sampai menampilkan konten yang berguna untuk user. Sebelum LCP, metrik yang marak digunakan adalah FCP (First Contentful Paint), yang mengukur waktu yang dibutuhkan oleh website untuk menggambar konten pertama. FCP bisa jadi kurang menggambarkan performa karena konten pertama yang dilihat user belum tentu konten yang berguna, misalnya splash screen atau spinner yang menunjukkan proses pemuatan. Oleh karena itu, konten dengan dimensi terbesar dipilih sebagai indikator performa.

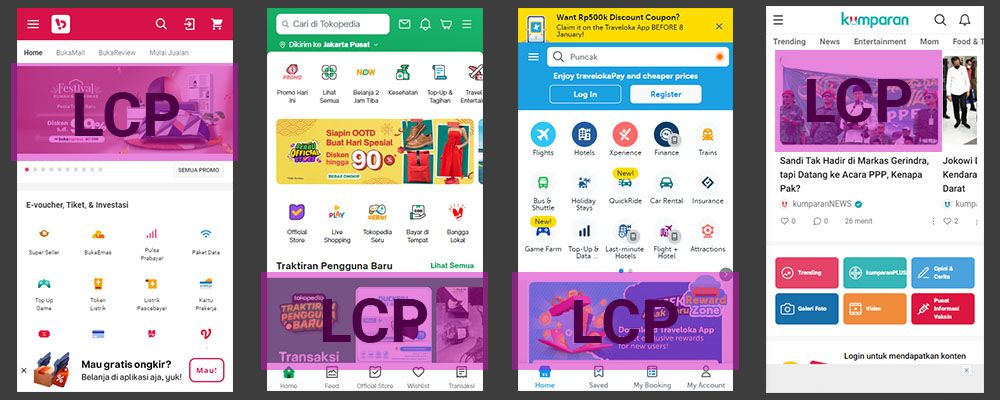
Ilustrasi LCP di situs Bukalapak, Tokopedia, Traveloka, dan Kumparan
Seiring dimuatnya konten sebuah laman, peramban akan terus merekam elemen-elemen baru yang bisa dianggap LCP, beserta timestampnya. Peramban akan berhenti merekam entri LCP baru saat user berinteraksi dengan laman, misalnya dengan scroll laman, karena itu berpotensi mengubah konten yang terlihat.
Menilai LCP
Spektrum nilai LCP. Sumber: web.dev.
Nilai LCP yang baik adalah di bawah 2,5 detik, sementara antara 2,5 sampai 4 detik dianggap perlu perbaikan, lebih dari itu berarti nilai buruk.
First Input Delay (FID)
First Input Delay mengukur durasi antara pertama kali user berinteraksi dengan laman, misalnya dengan mengikuti sebuah link, sampai saat di mana peramban bisa memproses input tersebut. Interval antara interaksi user dengan pemrosesannya mungkin terjadi terutama saat pemuatan awal, karena main thread peramban sedang memproses banyak hal. Di pemuatan awal peramban mungkin akan melakukan request aset-aset seperti CSS dan JS, yang memblokir main thread.

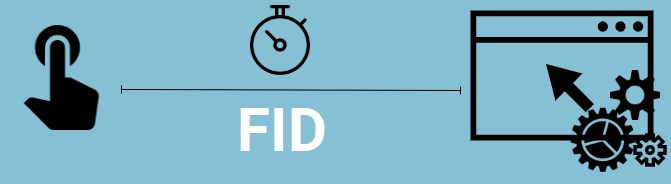
Ilustrasi perhitungan FID
FID tidak mengukur durasi pemrosesan input, ia juga tidak mengukur berapa lama peramban memberikan umpan balik lewat perubahan antarmuka. FID hanya mengukur interval antara kejadian input sampai waktu mulai pemrosesannya. Ia dirancang demikian untuk menghindari pengembang yang mengakali pengukurannya dengan teknik-teknik yang menghasilkan skor baik, tapi sebenarnya tidak baik untuk pengalaman user. Misalnya, memisahkan pemrosesan input dengan setTimeout() agar seolah pemrosesan inputnya berjalan lebih cepat, padahal proses sebenarnya dilempar ke task lain di stack.
Angka FID merepresentasikan responsivitas laman ketika user mencoba berinteraksi dengannya. Kenapa yang diukur hanya input pertama? Karena input pertama akan menjadi first impression pengguna terhadap situs kita. Selain itu, potensi adanya keterlambatan pemrosesan paling besar terjadi di awal pemuatan, saat peramban sibuk menyiapkan laman yang akan disajikan.
Untuk mengukur FID, perlu ada input otentik dari user. Oleh karena itu, FID hanya bisa diukur dengan data pengguna nyata, Anda tidak akan menemukan FID di Lighthouse. Menganalisis hasil datanya pun harus bijak, karena variansi datanya akan besar akibat keberagaman kasus di lapangan: ada user yang sewaktu laman belum selesai memuat sudah menekan link, ada yang baru menekan link setelah laman sudah selesai dimuat, dan ada yang sama sekali tidak berinteraksi dengan laman. Maka dari itu, Google menyarankan agar data yang diteliti diambil dari persentil lebih tinggi, yaitu antara persentil ke-95 sampai ke-99.
Menilai FID
Spektrum nilai FID. Sumber: web.dev.
Spektrum nilai FID adalah sebagai berikut: di bawah 100 ms dianggap baik, sementara sampai 300 ms dianggap perlu perbaikan, selebihnya buruk.
Cumulative Layout Shift (CLS)
Pernahkah Anda mengunjungi sebuah situs, Anda menemukan hal yang menarik untuk Anda klik, lalu ketika Anda sudah menempatkan kursor di atasnya lalu menekan tombol di mouse, ternyata elemen yang ingin Anda klik berpindah tempat sehingga berujung elemen lain yang terklik? Kalau Anda pernah, pasti Anda merasakan betapa buruknya pengalaman tersebut. Fenomena itulah yang dinamakan layout shift.

Ilustrasi layout shift
Cumulative Layout Shift adalah metrik yang merepresentasikan rentetan layout shift terbesar yang terjadi sepanjang hidup suatu laman. Rentetan kejadian layout shift dikelompokkan menjadi beberapa session window. Setiap session window berisikan rekaman-rekaman layout shift yang terjadi dalam interval paling lama satu detik antarkejadian, dengan maksimum durasi 5 detik per window.
Setiap entri layout shift yang direkam memiliki skor yang dihitung berdasarkan dua variabel: impact fraction dan distance fraction. Formulanya sederhana, sebagai berikut:
Skor layout shift = impact fraction * distance fraction
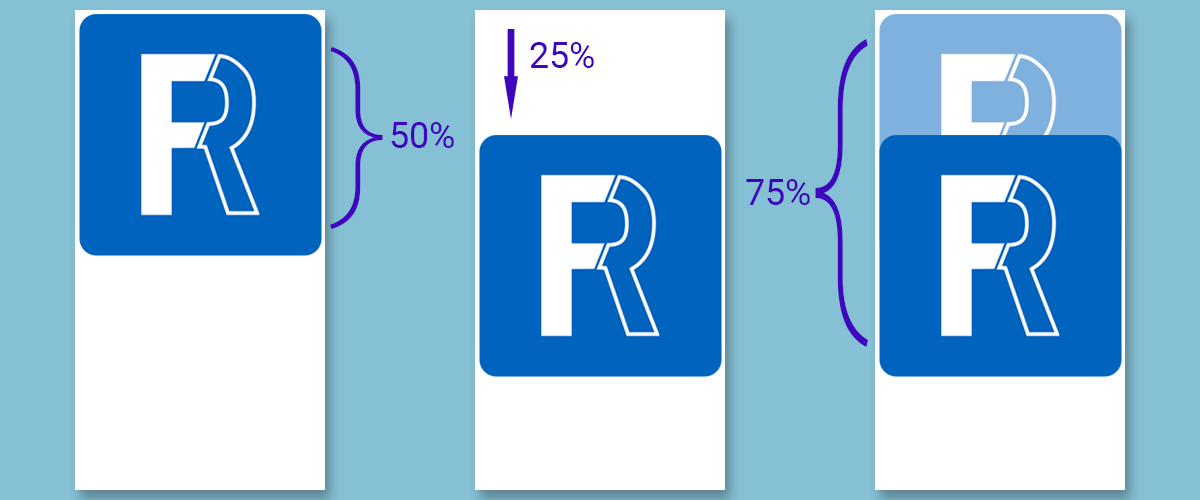
Impact fraction, seperti namanya, merepresentasikan dampak layout shift terhadap viewport. Nilainya didapat dari gabungan rasio luas viewport terdampak sebelum dan sesudah pergeseran. Sementara itu, distance fraction merepresentasikan jarak pergerakan elemen yang tidak stabil. Variabel distance fraction diperkenalkan untuk menghasilkan penilaian yang berimbang. Tanpanya, pergerakan kecil elemen berukuran besar akan menghasilkan skor yang terlampau besar, tidak representatif terhadap dampaknya. Untuk menemukan skor distance fraction, pertama-tama kita perlu mengambil jarak terjauh perpindahan elemen, antara horizontal atau vertikal. Kemudian, jarak tersebut dibagi dengan dimensi paling besar dari viewport, antara horizontal atau vertikal. Akan lebih mudah jika diilustrasikan seperti di bawah ini:

Pada contoh di atas, terdapat suatu elemen yang memenuhi 50% dari viewport. Diketahui juga dimensi viewport paling besar ada di sumbu vertikal. Elemen itu bergeser sejauh 25% dari dimensi vertikal viewport ke bawah, tapi tidak bergerak ke samping sama sekali. Maka, bisa disimpulkan distance fraction-nya adalah 0.25. Sementara itu, gabungan luas viewport terdampak antara sesudah dan sebelum pergeseran adalah sebesar 75%, maka nilai impact fraction-nya adalah sebesar 0.75.
Bisa disimpulkan bahwa kejadian layout shift ini memiliki skor 0.75 * 0.25 = 0.1875.
Dari semua layout shift yang terjadi sepanjang pengukuran performa, hanya skor tertinggi yang diambil sebagai skor CLS. Beberapa perangkat pengujian ada yang mengukur total skor layout shift yang terjadi, namun itu sudah dianggap metode legacy.
Layout shift yang masuk perhitungan peramban adalah layout shift yang tidak disangka. Artinya, jika layout shift itu adalah umpan balik dari input user, maka skornya tidak akan dimasukkan ke perhitungan CLS. Cara peramban membedakannya adalah dengan melihat apakah dalam 500 ms ke belakang ada input user atau tidak.
Menilai CLS
Spektrum nilai CLS. Sumber: web.dev.
Nilai CLS yang dikategorikan 'baik' adalah di bawah 0.1, nilai sampai 0.25 berarti butuh perbaikan, sementara lebih tinggi dari itu bisa dianggap buruk.
Dengan metrik-metrik Core Web Vitals, kita bisa menguantifikasi pengalaman user. Namun, perlu diingat bahwa nilai utama dari metrik dan standar performa bukanlah tujuan utama. Mereka ada bukan untuk ditaklukkan, tapi mereka berperan sebagai alat bantu menilai peningkatan ataupun regresi pengalaman user situs kita.



